独自のアプリを開発する
はじめに
このガイドでは、Toolkit アプリの概要と作成方法、およびアプリ開発に関する基本事項について説明します。ShotGrid Pipeline Toolkit は ShotGrid Software が管理するアプリとエンジンのコレクションであるだけでなく、カスタムのパイプライン ツールを迅速かつ簡単に作成するための開発プラットフォームも提供します。
手順:
追加情報:
Toolkit アプリとは何か?
Toolkit アプリは、次のように定義されます。
- ShotGrid 統合の環境において、通常はエンドユーザによって実行されるツール。
- 通常、アプリにはユーザの操作をガイドするためのグラフィカル ユーザ インタフェースが備わっているが、必ずしも必要なわけではない。統合に登録されたコマンドとして使用可能なアプリもあり、ホスト ソフトウェアの ShotGrid メニューからトリガできる。
- 他のプロセスやアプリと相互作用できる API/パブリック メソッドが含まれることがある。
- 複数のプラットフォームに対応することが可能で、ソフトウェアに依存しない。
- これらの設定は、環境ごとに変更できます。
- コンテキスト対応にすることができる。たとえば、ユーザが作業しているタスクをアプリが認識し、それに応じて動作するように設定できる。
- Toolkit エンジンからのみ実行できる。
Toolkit アプリは Toolkit エンジンによって初期化されます。エンジンは特定のソフトウェア環境内で実行するように設計されていて、この環境から Toolkit アプリを実行するインタフェースが提供されます。エンジンを使用すると、アプリでさまざまなソフトウェア環境を処理するという複雑な作業が不要になります。つまり、アプリに必要なことは目的を達成するための機能を提供することであり、ウィンドウのペアレント化の処理、ユーザのコンテキストのトラッキング、自分自身を起動するためのショートカットなどを提供する必要はありません。
独自のアプリを作成する
ShotGrid Software によって維持およびリリースされるすべてのアプリとエンジンはオープン ソースであり、GitHub から入手できます。
このセクションでは、スターター テンプレートを使用して新しいアプリを作成する方法について説明します。ユーザは GitHub と git のワークフローに精通していることが前提となりますが、ソース管理ソリューションとして git を使用していなくても、Toolkit の開発は可能です。
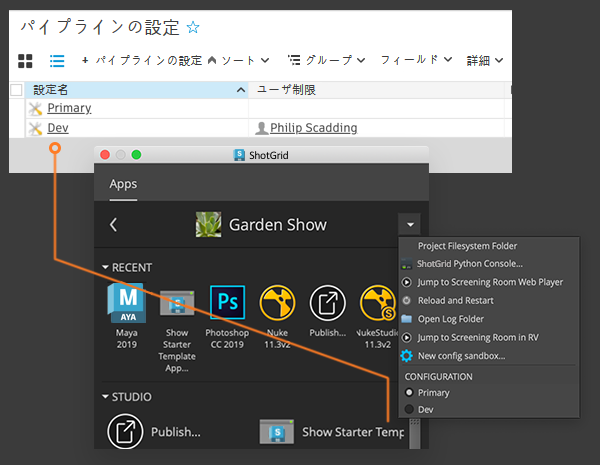
パート 1: 開発サンドボックスを作成する
他の作業を開始する前に、プロジェクト設定のクローンを作成して開発サンドボックスを設定することをお勧めします。これにより、個別の設定が作成され、プロダクション環境の他のユーザに影響を与えることなく、コードを開発して変更をテストできるようになります。
パート 2: スターター アプリ リポジトリのフォークまたはダウンロード
オートデスクは、独自のアプリを作成する際の第一歩として使用できるテンプレート スターター アプリを提供しています。このアプリを使用すると、ユーザ用に設定されたすべての標準的なツールキット定型コード、および基本的なサンプル GUI が使用できるようになります。

このプラグインを使用するには、git リポジトリをフォークしてディスク上のローカル開発領域にクローンを作成します。この段階で git ソース コントロールを使用しない場合は、zip ファイルとして GitHub からファイルをダウンロードし、ローカルに解凍します(git リポジトリは後でいつでもセットアップできます)。いずれの場合も、目標となるのは、変更を開始できるよう、スターター アプリ コードのローカル コピーを作成することです。
パート 3: アプリを環境設定に追加する
「アプリを追加する」ガイドを参照することをお勧めします。このガイドには、環境設定にアプリを追加する詳細な方法が示されています。
アプリを環境設定に追加する場合は、アプリの使用場所を考慮する必要があります。たとえば、Nuke だけで使用する場合、複数の異なるソフトウェアで使用する場合、または ShotGrid Desktop からスタンドアロンで使用する場合があります。アプリが依存するコンテキストについても考慮する必要があります。たとえば、ユーザが作業しているタスクがわかっている場合に限ってアプリを実行できるのか、または既知のプロジェクトに限定してアプリを実行できるのかを検討します。この情報がわかれば、アプリの設定を追加する必要がある YAML 環境ファイルおよびエンジンが決まります。
現時点で不明な場合は、まず、プロジェクト環境の tk-shell エンジンにアプリの設定を追加することをお勧めします。こうすることにより、IDE からアプリを実行したり、一元管理設定が適用されている場合は tank コマンドを使用してコマンド ラインを介して実行することができます。これにより、開発にかかる時間が短縮されます。
開始するには、アプリの場所に開発記述子を使用します。
tk-multi-starterapp:
location:
type: dev
path: /path/to/source_code/tk-multi-starterapp
開発記述子は、Toolkit に対して、指定された場所のディスクから直接アプリ コードをロードするよう指示します。これは、コードを常に変更する必要がある開発に最適です。後でプロダクション設定にアプリを追加する場合は、別の記述子を使用できます。
アプリの環境への追加が完了すると、アプリを起動することができるようになります。アプリの起動方法は、エンジン、およびエンジン内で定義された環境によって異なります。
パート 4: アプリを開発する
これで、アプリの開発を開始する準備ができました。
テンプレート スターター アプリの構造
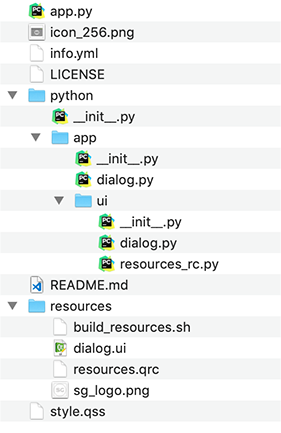
テンプレート スターター アプリには、次の基本構造が含まれています。

- app.py: アプリのエントリ ポイントとメニュー登録は
app.pyファイルにあります。通常は、ここでクラスを設定し、必要な初期化およびメニュー項目の登録を行います。 - info.yml: マニフェスト ファイルとも呼ばれます。このアプリをインストールするときに必要なさまざまな設定と、既定値(指定されている場合)がすべて定義されます。再利用可能なアプリが必要で、アプリ自体に値をハード コードしたくない場合には、それらの設定がしばしば役に立ちます。
- python/app/dialog.py: このフォルダには、メイン アプリ ウィンドウを生成するロジックやイベント コールバックなどが格納されます。
- python/app/ui: このフォルダには、自動的に生成された UI コードおよびリソース ファイルが格納されます。このフォルダを直接編集しないで、代わりに
resourcesフォルダ内の Qt UI ファイルを編集してください。 - resources/: リソース フォルダにある
dialog.uiファイルは Qt Designer ファイルです。これを開いて使用することで、アプリのルック アンド フィールをすばやく設計および定義することができます。変更の後、build_resources.shスクリプトを実行して UI ファイルを Python コードに変換し、/python/app/ui/dialog.pyとして保存する必要があります。 - style.qss: このファイルで UI の QSS (Qt スタイルシート)を定義できます。
注
: アプリに UI はなくてもかまいませんが、有効なアプリの最低限の要件はapp.py、 に Application クラスおよび info.yml が含まれていることです。
環境設定
マニフェスト ファイル内に、アプリの設定を定義できる configuration セクションが含まれている必要があります。
マニフェスト ファイル内で設定を定義すると、YAML 環境ファイル内のアプリにさまざまな値を設定できます。これは、アプリが配置されている環境に応じて動作を変更する必要がある場合に便利です。
たとえば、ファイルを保存するときに使用するテンプレートを定義する設定が必要な場合があります。
save_template:
type: template
default_value: "maya_asset_work"
description: The template to use when building the path to save the file into
allows_empty: False
この設定を作成すると、アプリ コード内にテンプレート名をハード コード化する必要がなくなり、代わりに info.yml 内で既定で定義された設定、または YAML 環境ファイルの設定でオーバーライドされた設定から値を取得できるようになります。
template = app.get_setting("save_template")
つまり、アプリが実行されている環境に応じて、異なるテンプレートを使用するようにアプリを設定できます。
環境設定の詳細については、リファレンス ドキュメントを参照してください。
フレームワーク
フレームワークを使用することがわかっている場合は、マニフェスト ファイルに追加できます。
たとえば、アプリで Qt ウィジェットと ShotGrid ユーティリティ フレームワークを使用する場合は、info.yml に以下を追加します。
# the frameworks required to run this app
frameworks:
- {"name": "tk-framework-shotgunutils", "version": "v2.x.x"}
- {"name": "tk-framework-qtwidgets", "version": "v1.x.x"}
フレームワークの必要最小バージョン
フレームワークに必要最低限のバージョンがある場合は、info.yml で minimum_version 設定を使用できます。
# the frameworks required to run this app
frameworks:
- {"name": "tk-framework-shotgunutils", "version": "v2.x.x"}
- {"name": "tk-framework-qtwidgets", "version": "v1.x.x", "minimum_version": "v1.5.0"}
これにより、tk-framework-qtwidgets の v1.5.0 がアプリで使用できるようになります。使用できない場合、アプリは起動時にロードされず、コンソールにエラーが出力されます。アプリが tank updates を使用して更新されると、必要最小限のバージョンを満たしていない設定済みのフレームワークはアプリとともに自動的に更新されます。
フレームワークとその効果的な利用の方法については、次のリンクを確認してください:
変更を再ロードする
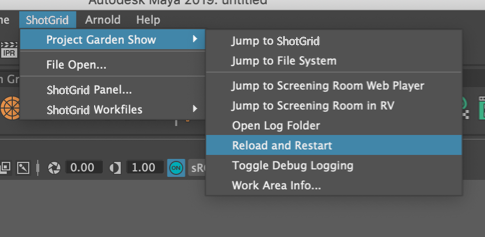
Maya などのソフトウェア内でアプリをテストする場合に、設定に 1 つまたは複数の開発項目を追加するとすぐに、Toolkit は ShotGrid メニューに[再ロードして再起動] (Reload and Restart)オプションを追加します。
これをクリックすると、設定とコードが再ロードされ、エンジンが再起動されます。これによって、繰り返しの処理が高速化されます。すなわち、Maya を一度起動し、目的のコードまたは構成の変更を実行したら、[再ロードして再起動] (Reload and Restart)ボタンを押すだけで、変更が有効になります。
注 : UI が画面上でアクティブになっている場合は、これらは自動的に更新されず、メニューから UI を呼び出して再起動する必要があります。
パート 5: テスト
コードをテストする場合は、他のユーザを ShotGrid の PipelineConfiguration エンティティの User Restrictions フィールドに追加することで、自分の開発サンドボックスに簡単に招待できます。ユーザを追加するとすぐに、ShotGrid Create 内のメニューに関する新しいエントリ、ブラウザ アクション、および ShotGrid Desktop 内で設定を選択するオプションが表示されます。

注 : アプリ コードを表示するために必要なアクセス権がユーザにあることを確認してください。必要なアクセス権がない場合は、アプリがロードされません。
パート 6: 最初のリリースを準備する
パート 3 では、開発記述子を使用してアプリを指すように設定しました。リリース済みのソフトウェアを安全かつ簡単にアップグレードできるようにするには、すべてのユーザがアプリにアクセスできること、およびバージョン管理が行われていることを確認する必要があります。
ShotGrid に付属しているすべてのアプリは、Toolkit App Store を使用して更新とリリースをトラックし、次のようなロケーション タグを持ちます:
location:
name: tk-multi-setframerange
type: app_store
version: v0.1.7
これにより、Toolkit (たとえば、tank updates コマンド)は更新が利用可能になる時期を確認し、設定を非常に安全な方法で更新および維持することができます。更新コマンドの実行中に新しいバージョンが利用可能になると、Toolkit はコードをダウンロードし、ディスク上のローカルな「バンドル キャッシュ」に配置し、ユーザがコードにアクセスできるようにします。
アプリのリリースを取得するオプションがいくつか用意されています。
プロダクション設定内でアプリを追加し、必要に応じて記述子を使用するように切り替えます。
git ベースの記述子
git 記述子を使用する場合でも、変更が確実にトラックされるように、まずソース コントロールを使用することをお勧めします。
Toolkit では、git (https://git-scm.com/)をそのまま使用できます。設定で tank updates を実行している場合は、アプリ ストアの記述子の場合と同様に、git リポジトリ内で最新リリースを検索して設定を更新できます。
このための要件は、次のとおりです。
- git リポジトリにアプリが 1 つだけ含まれている必要があります
- git リポジトリの構造がスターター アプリ リポジトリと同じである必要があります。
- タグを作成する場合は、セマンティック バージョニングを使用します。Toolkit はこれらのバージョン番号を使用して、どのバージョンが最新であるかを、規則
vX.Y.Zに従って判別します。
git で最初のタグ(例:v1.0.0)を作成した後で、タグを指す git 記述子を使用するように環境を設定できます。その後、tank updates を実行します。新しいタグが作成されると、アップグレードするかを尋ねるメッセージが表示されます。これで、ワークフローは公式の App Store アプリで実行されるワークフローと同じになります。
注意 : git 記述子は一元管理設定と連携します。一元管理設定では、通常、管理者がアプリのキャッシュを実行し、すべてのユーザがアクセスできる一元的な場所に保存します。ただし、分散設定を使用している場合は、適切でない可能性があります。アプリはユーザごとにダウンロードされるため、それぞれのユーザが git をインストールするとともに、リポジトリを使用して認証し、コードにアクセスするように設定する必要があります。
既存のアプリを変更する
場合によっては、空のスターター テンプレートから開始するのではなく、ShotGrid Software の標準アプリの 1 つなどの既存のアプリに、マイナー機能を追加する必要があります。変更したバージョンのアプリを使用する場合は通常、ソース アプリを「トラック」し、定期的に変更とバグ修正を取得します。
このような開発を行うときは、親コードを選択し、変更のいくつかを適用して、パイプラインにリリースします。リリースはアプリの基本バージョンと適用されたローカルの変更で効果的に構成されます。既存のバージョン番号にバージョン サフィックスを追加することを推奨します。これは Toolkit とシームレスに連携し、動作も比較的単純です。次のワークフローに実行の手順を示します。
- 親アプリをフォークして、自分専用のリポジトリを作成します。フォークを使用してすべての git タグを取得します。最新のタグは
v0.2.12と呼ばれ、マスター ブランチは基本的にこのタグのコンテンツと同じです。 - 変更を適用し、マスター ブランチにコミットします。これで、
v0.2.12に変更が加えられた状態になります。これをプロダクション構成にリリースするときは、タグを作成する必要があります。タグにv0.2.12.1という名前を付け、コードがv0.2.12に基づいていること、そしてこれが最初のリリースであることを示します。 - 誰かが変更部分にバグを見つけました。バグを修正し、タグを付けて
v0.2.12.2をリリースします。 - 親リポジトリではいくつかの重要なバグ修正がリリースされました。それらをリポジトリにプル ダウンします。親リポジトリで発生したリリースにより、現在の最新のタグは
v0.2.15です。変更をマスターとマージして、テストします。これで、基本的に親アプリv0.2.15が変更にマージされました。v0.2.15.1にタグを付けます。
上記のタグ付けスキームにより、Toolkit の更新が正しく実行され、フォーク内の各タグがどのコードに基づいているかを簡単に確認できるようになります。
支援する
プル リクエストを歓迎します。他のユーザにとっても有益と思われる変更を行った場合には、プル リクエストとしてフィードバックしていただくようお願いいたします。フィードバックは、アプリのメイン バージョンに反映させていただく場合があります。あるいは、ロードマップ ページに新しいアイデアに関する提案を追加してください。
コミュニティで共有するアプリを作成したら、フォーラムですべてのユーザにお知らせください。